티스토리 뷰

쇼핑몰에서 등록하는 상품 사진에는 다른 상품들도 같이 포함될 수 있다. 이런 경우 각 상품 정보를 편리하게 확인할 수 있도록 돕는 기능이다:
- 각 상품 영역에 마우스 오버 시 간단한 설명이 포함된 상자를 표시한다.
- 각 상품 영역 또는 상자 내용 클릭 시 그 상품 링크로 이동한다.
예제 코드 링크: Codepen
주의사항: 기능은 간단하지만 사진 업로드 시 약간의 작업이 요구된다. 사진마다 상품 영역을 지정해주고, 일정 규칙대로 코드를 수정해줘야 한다.
1. 공통 코드 추가
마우스오버 상자 및 링크 연결을 위한 공통 코드를 추가한다.
추가한 공통 코드:
<!-- 마우스오버 상자 -->
<div id="popup" style="background-color:white;position:absolute;opacity:0;border:1px solid black;border-bottom-width:5px;padding:5px 20px;"
onmouseover="showPopup();" onmouseout="hidePopup();">
<a id="popup_addr" href="#" style="text-decoration:none;color:black;" target="_blank">
<p id="popup_title" style="font-weight:bold;line-height:15px;"></p>
<p id="popup_description" style="line-height:15px;"></p>
<p style="font-weight:bold;line-height:15px;">SHOP NOW</p>
</a>
</div>
<script>
// 마우스오버 상자 내용, 링크, 위치 변경
function changePopupText(title, description, addr, x, y) {
document.getElementById('popup_title').innerHTML = title;
document.getElementById('popup_description').innerHTML = description;
document.getElementById('popup_addr').href = addr;
document.getElementById('popup').style.left = x + "px";
document.getElementById('popup').style.top = y + "px";
document.getElementById('popup').style.opacity = 1;
}
// 마우스오버 상자 숨기기
function hidePopup() {
document.getElementById('popup').style.opacity = 0;
}
// 마우스오버 상자 보이기
function showPopup() {
document.getElementById('popup').style.opacity = 1;
}
</script>2. 이미지 영역 설정 및 업로드
2-1. 이미지 업로드
먼저 이미지를 업로드해서 이미지 링크를 획득한다.
2-2. 이미지 영역 설정
이미지 영역 설정 및 코드 생성해주는 웹사이트: https://www.image-map.net/
[Select Image from My PC] 버튼 클릭 후 이미지 업로드

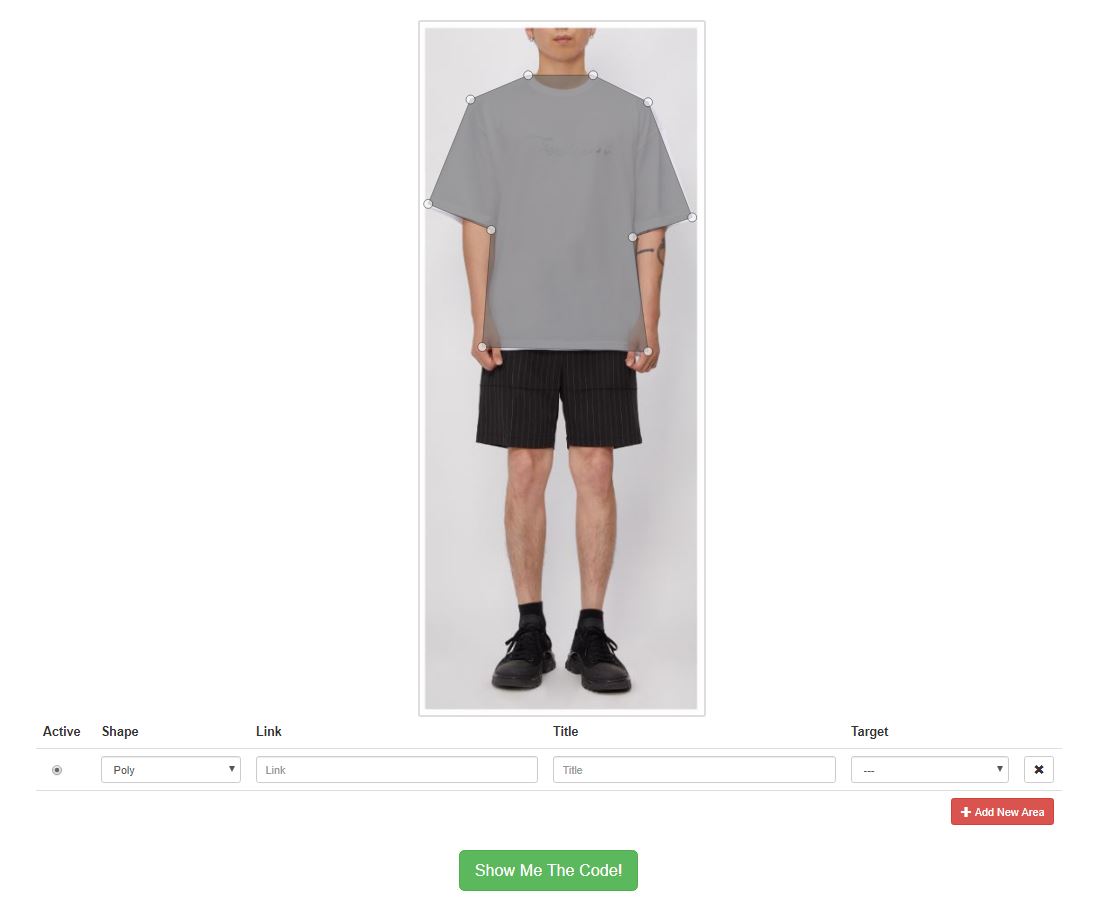
이미지 영역 및 설명 입력
- [Shape] : Poly 선택 후 이미지에서 테두리따라 마우스로 클릭해서 다각형 만들기 (우클릭하면 포인트 지워짐)
- [Link] : 링크 연결할 상품 상세보기 주소
- [Title] : 상품명
- [Target] : 클릭 시 _blank는 새 창에서 열리고, _self는 현재 창에서 열림

여러 개 필요하면 빨간색 [+ Add New Area] 버튼 클릭해서 영역을 추가한다.

[Show Me The Code!] 버튼 눌러서 나타나는 코드 복사
예시 코드:
<img src="https://res.cloudinary.com/di8ctcsg2/image/upload/v1565588866/images/img-map-sample01_e6qshi.jpg" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="가치닷컴 오버핏 져지 반팔" title="가치닷컴 오버핏 져지 반팔" href="http://gachiofficial.com/shop/item.php?it_id=HG9STS20WH" coords="122,58,55,91,5,200,81,233,64,363,251,364,237,236,305,218,254,85,190,56" shape="poly">
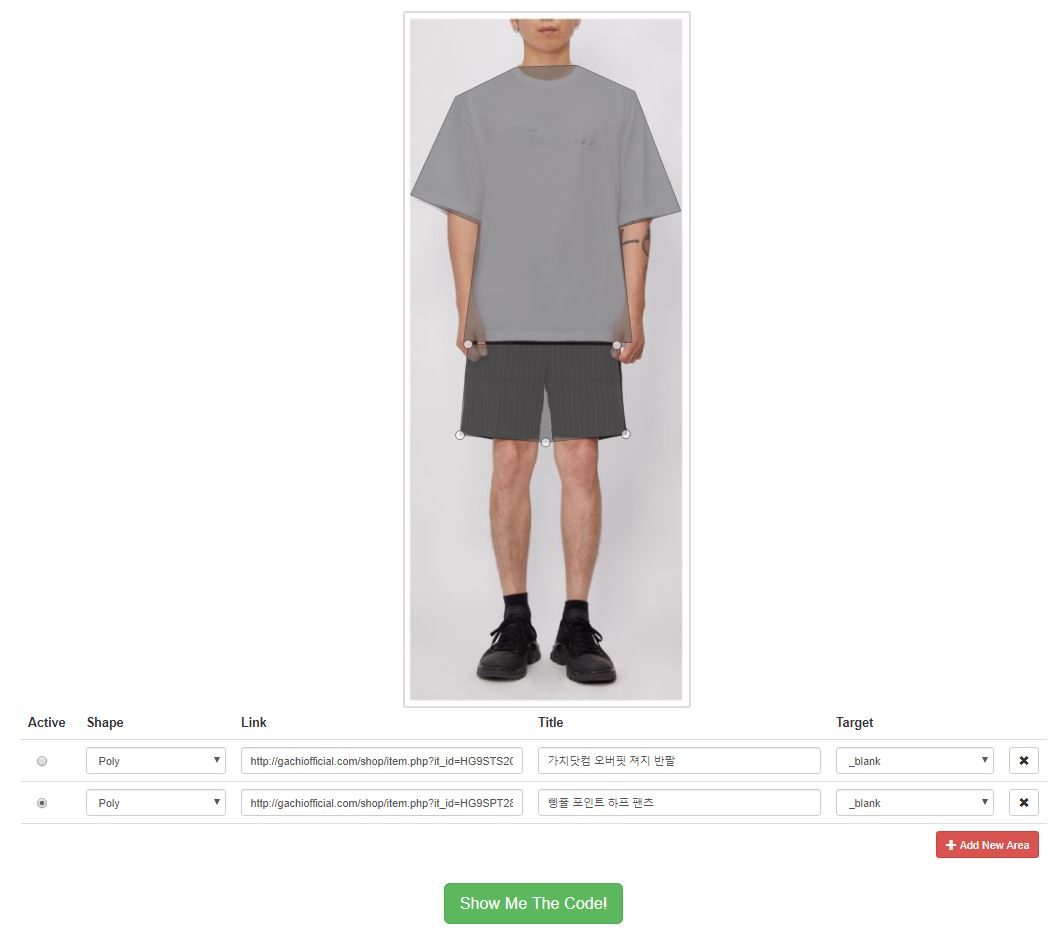
<area target="_blank" alt="삥줄 포인트 하프 팬츠" title="삥줄 포인트 하프 팬츠" href="http://gachiofficial.com/shop/item.php?it_id=HG9SPT28BK" coords="69,366,60,467,155,475,244,466,234,367" shape="poly">
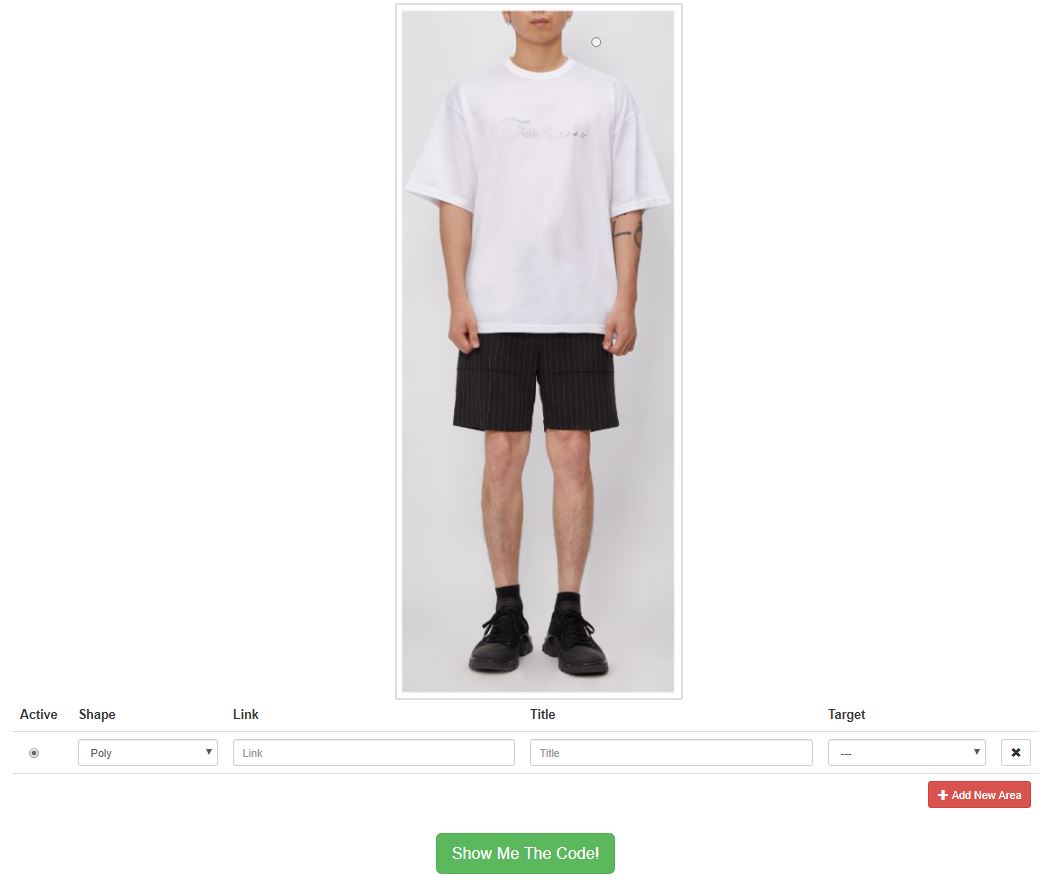
</map>2-3. 마우스오버 상자 위치 얻기
[Shape] : Poly 선택 후 마우스오버 상자 기준 좌측상단 꼭지점을 위치시킬 지점 하나만 클릭한다.

여러 영역에 대해 각각 클릭 후 [Show Me The Code!] 버튼 눌러서 나오는 코드를 복사한다.
<img src="https://res.cloudinary.com/di8ctcsg2/image/upload/v1565588866/images/img-map-sample01_e6qshi.jpg" usemap="#image-map">
<map name="image-map">
<area target="" alt="" title="" href="" coords="220,39" shape="poly">
<area target="" alt="" title="" href="" coords="215,275" shape="poly">
</map>2-4. 취합해서 코드 작성
첫 번째 코드에다가 두 번째 코드의 coords 값 숫자 2개씩을 이용해서 코드 수정하여 shape="poly" 뒤에 다음 코드를 추가한다:
onmouseover="changePopupText('[상품명]', '[상품 카테고리 또는 설명]', '[상품 링크 주소]', [2번 작업으로 얻는 X 좌표], [2번 작업으로 얻은 Y 좌표]);" onmouseout="hidePopup();"예시:
<img src="https://res.cloudinary.com/di8ctcsg2/image/upload/v1565588866/images/img-map-sample01_e6qshi.jpg" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="가치닷컴 오버핏 져지 반팔" title="가치닷컴 오버핏 져지 반팔" href="http://gachiofficial.com/shop/item.php?it_id=HG9STS20WH"
coords="122,58,55,91,5,200,81,233,64,363,251,364,237,236,305,218,254,85,190,56" shape="poly"
onmouseover="changePopupText('가치닷컴 오버핏 져지 반팔', 'SHIRT', 'http://gachiofficial.com/shop/item.php?it_id=HG9STS20WH', 220, 39);" onmouseout="hidePopup();">
<area target="_blank" alt="삥줄 포인트 하프 팬츠" title="삥줄 포인트 하프 팬츠" href="http://gachiofficial.com/shop/item.php?it_id=HG9SPT28BK"
coords="69,366,60,467,155,475,244,466,234,367" shape="poly"
onmouseover="changePopupText('삥줄 포인트 하프 팬츠', 'BOTTOM', 'http://gachiofficial.com/shop/item.php?it_id=HG9SPT28BK', 215, 275);" onmouseout="hidePopup();">
</map>결과는 아래와 같다. 설정한 영역 또는 영역 위에 마우스를 올렸을 때 나타나는 마우스오버 상자 내용을 클릭하면 해당 상품 페이지로 이동한다.


댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
